
Do you want to create a landing page to launch your mobile app?
With a dedicated app landing page, you can focus on promoting your app and persuade visitors to sign up or purchase immediately. This will help you improve engagement and boost conversions.
In this post, we’ll show you how to build an app landing page in WordPress in a few easy steps.
Before that, let’s be clear on what an app landing page is.
What Is an App Landing Page?
An app landing page is a webpage that is designed solely to showcase your app and convert visitors into customers. It encourages them to download or purchase your app.
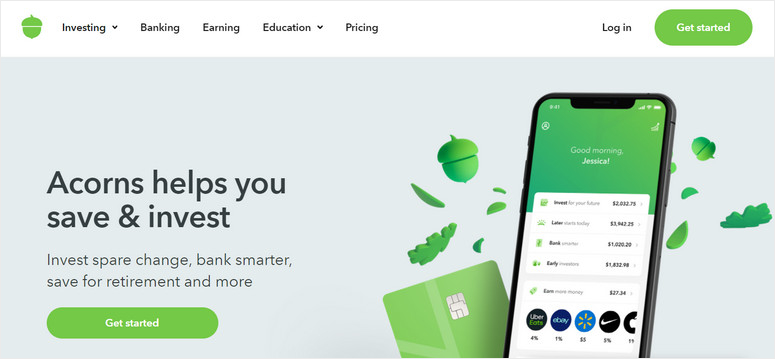
Below is an example of the app landing page of Acorns, an app that helps you invest and save.

This app landing page shows you how the app works with the screenshots, and calls for you to “Get Started”.
Different than a regular website, a mobile app landing page provides clear and precise information about your app. So anyone who lands on this page will easily find the details about your app, what features it offers, and the download links to the app stores.
Whether you want to increase sales or encourage visitors to sign up before the launch of your app, a mobile app landing page is a must-have. It allows you to reach out to more people and grow your business.
Having said that, you should consider adding these page elements to create a successful app landing page.
- Engaging Headline: The first thing visitors see on the landing page is the headline. So you need to add a headline that grabs their attention and inspires them to read on.
- Call to Action (CTA): It is the most important element of your app landing page. You can add CTA download buttons and links that redirect users to the app store of your choice. Or you can make them sign up to get the app directly.
- Compelling Copy: You need to create a body copy that clearly explains the benefits of using your app and convinces the visitors to take an action.
- Attractive Images: Another crucial element of a good app landing page is the screenshots and other visuals. This gives customers an idea of what it’s like to use your app.
- Social Proof: Adding customer reviews and testimonials helps to build trust among new users and motivates them to download your app.
Now that you know which page elements to add, let’s learn how to easily build an app landing page in WordPress.
How to Build an App Landing Page
With the help of a WordPress plugin, you can create a landing page for your mobile app in no time. There are many page builders available on the market.
Our #1 pick is SeedProd, the best landing page builder plugin for WordPress sites.

SeedProd is the most user-friendly yet powerful builder that lets you create any type of landing page without touching a single line of coding.
To make things easier, you can choose from a variety of app landing page templates so you don’t need to build one from scratch. It also comes with a wide range of content blocks including countdown timers, testimonials, and giveaways that help you generate more leads.
With its drag and drop visual builder, you can add any page element and customize the content as per your requirements. You can even change the colors and personalize the page design to match the style of your brand.
Aside from that, here are the highlights of SeedProd:
- Responsive: Get access to 150+ landing page templates that are fully responsive. So your landing page will work great on any mobile device.
- Built-in Modes: Enable coming soon, maintenance, login page, and 404-page mode in just one click. This helps to engage with customers even before your launch your app landing page.
- Email Marketing Integrations: Connect with popular email marketing services like Constant Contact, Aweber, Drip, and more to grow your email list.
- Spam Protection: Keep your app landing page safe from hackers and spambots with the Google reCAPTCHA option.
- SEO-friendly: Integrate with SEO tools like All in One SEO and Google Analytics to optimize your content and improve rankings.
And there’s more! If you want to build an entire website that’s dedicated to promoting your app, SeedProd comes with a built-in theme builder. You get readymade website themes and smart blocks to create a whole website in under 10 minutes
With that, let’s waste no time and start creating a mobile app landing page.
Step 1: Install and Activate SeedProd Plugin
To get started, you need to sign up for a SeedProd account. SeedProd has a free version in the WordPress repository that lets you build a basic landing page. However, we’ll be using the premium plugin to show you all the neat features SeedProd has to offer.
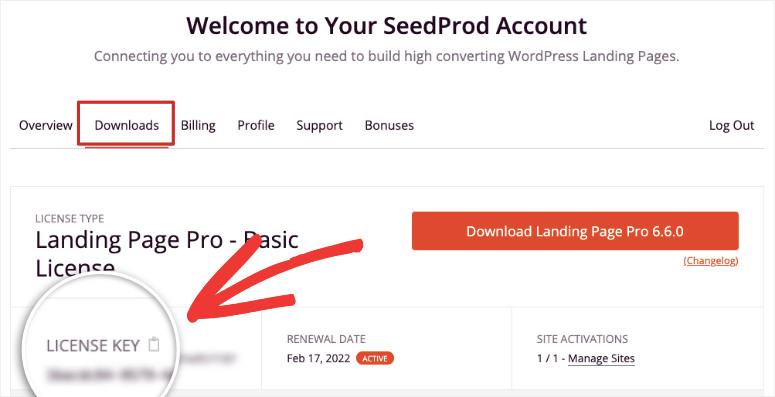
When you sign up for a premium plan, you’ll get access to your SeedProd dashboard. Open the Downloads tab to find the download file along with your license key.

Then, you need to install the SeedProd plugin on your site. If you need help with this, see our guide on how to install a WordPress plugin.
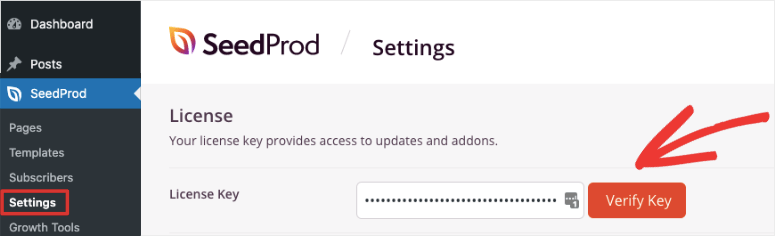
Once you install and activate the plugin on your WordPress site, navigate to the SeedProd » Settings tab. Here, you need to enter your license key and click on the Verify Key button.

Now, you’re ready to build your app landing page.
Step 2: Create a New Landing Page
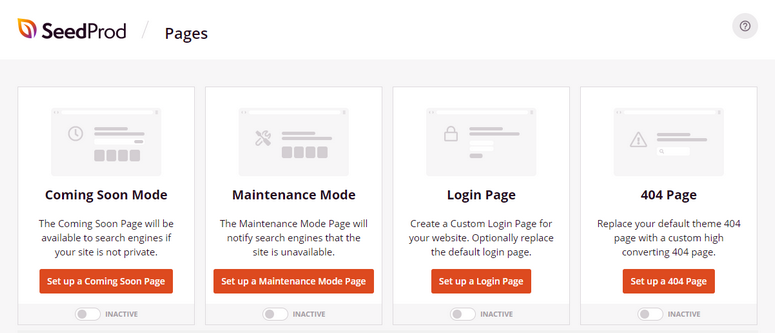
To create a new landing page, click on the SeedProd » Pages tab from your WordPress dashboard.
On the top of the page, you’ll see options to set up the Coming Soon mode, Maintenance Mode, Login Page, and 404 Page for your site.
If you want to add a coming soon page while you build your app landing page, you can set the toggle switch to ‘active’. This will hide your work in progress and display a neat ‘coming soon’ page where visitors can sign up for newsletters and updates.
To customize the page, see our guide: How to create a coming soon page.

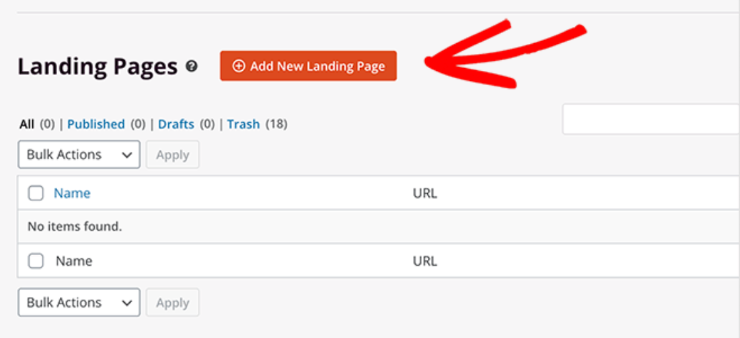
Now to create the app landing page, scroll down the same page and click on the Add New Landing Page button.

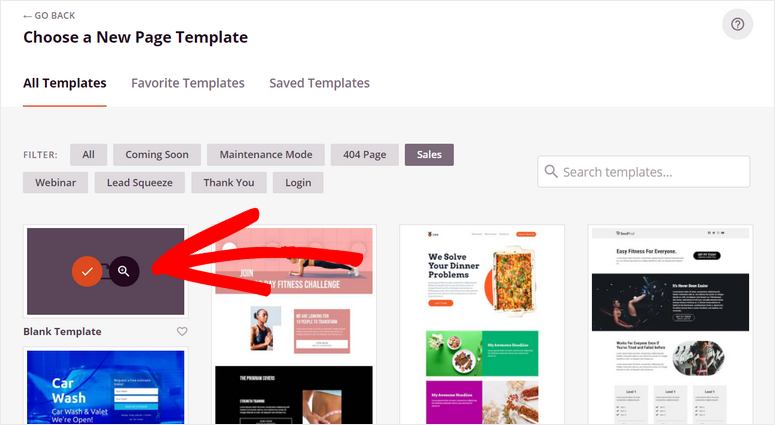
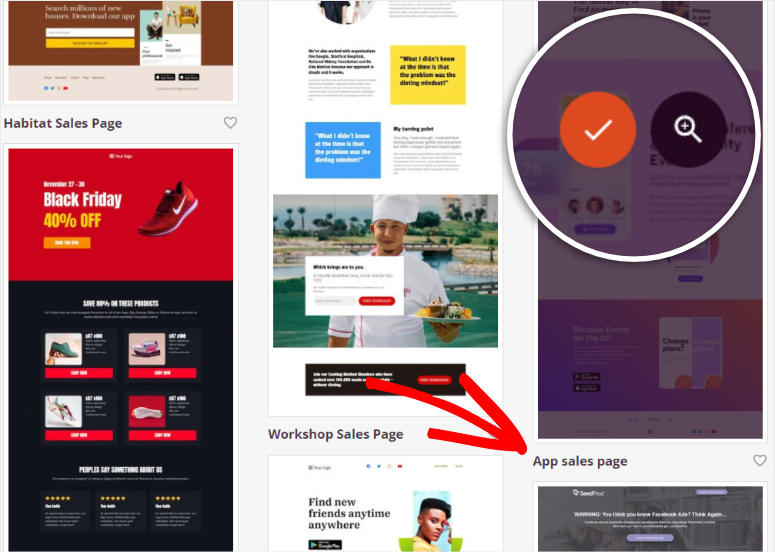
In the next window, you’ll see the template library that comes with 100+ landing page templates. Here, you can search for a template or you can create a landing page from scratch.

For this tutorial, we are using the App sales page template, but you can choose any other template. The steps below will remain the same.
To preview a template, hover over it and click on the magnifying glass icon. To select a template, click on the tick icon.

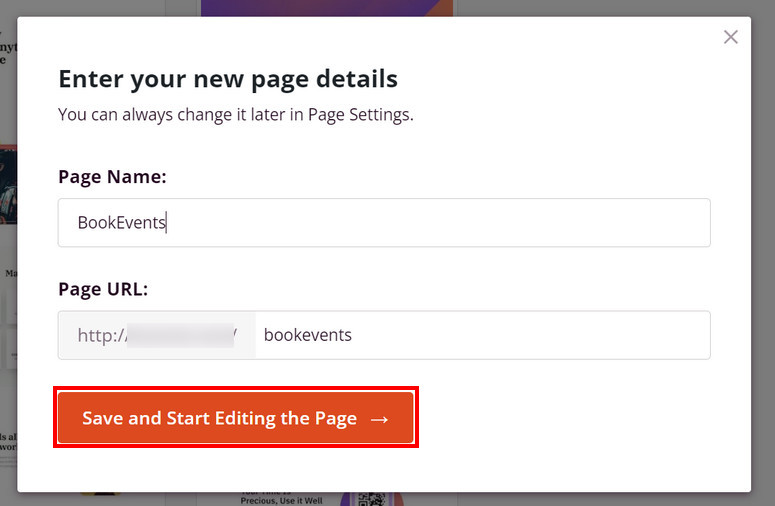
Now SeedProd will ask you to enter the name and URL for your app landing page.

Once you’re done, click on the Save and Start Editing the Page button. This will launch the visual page builder.
So you can start customizing your app landing page according to your preference.
Step 3: Customize Your App Landing Page
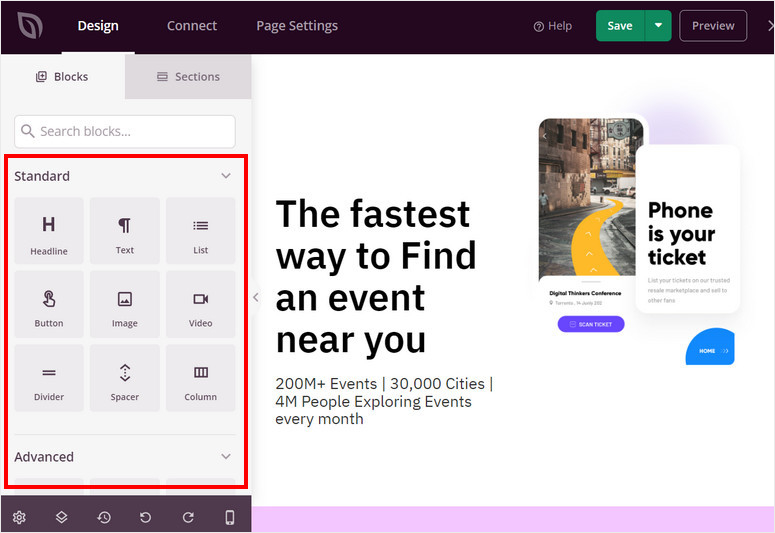
Inside the SeedProd drag and drop builder, you’ll see all the content blocks available on the left side and the live preview on the right side of the builder.

The content blocks are divided into 3 sections: Standard, Advanced, and WooCommerce. The Standard section consists of basic page elements like headlines, images, CTA buttons, and more.
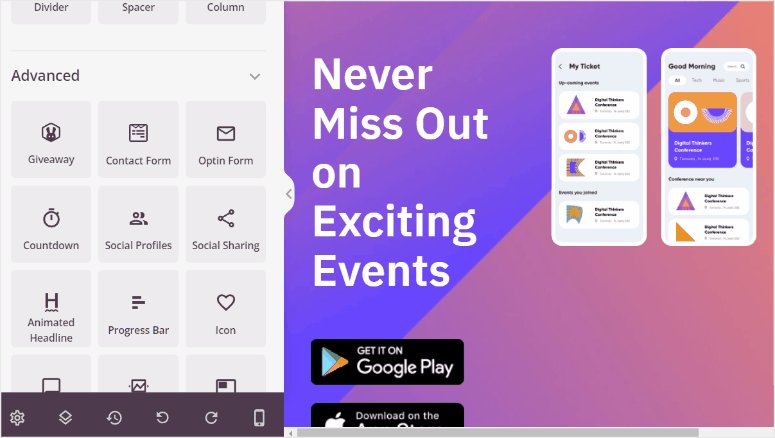
In the Advanced section, you’ll find high-converting content blocks like:
- Contact form
- Optin form
- Giveaways
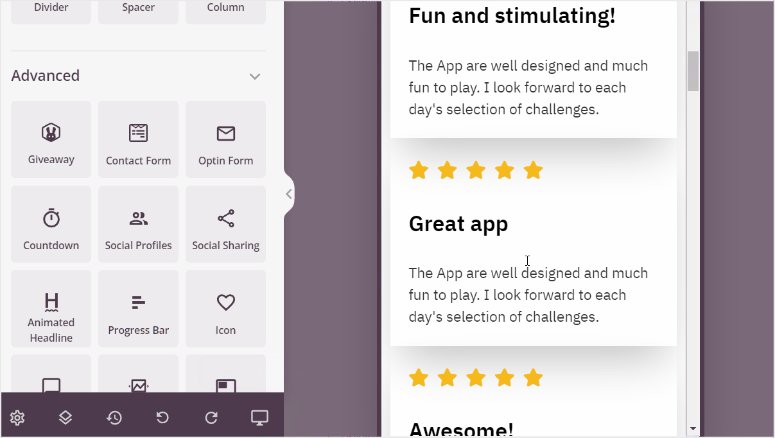
- Testimonials
- Star rating
- Countdown timers
- And more…
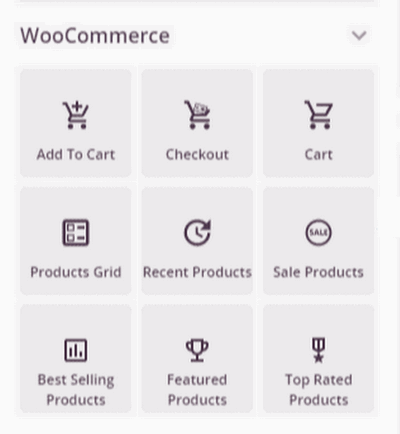
You’ll find WooCommerce content blocks such as add to cart, checkout, products grid, cart, and more in the WooCommerce section. With these blocks, you can sell products on your landing page with no problems.

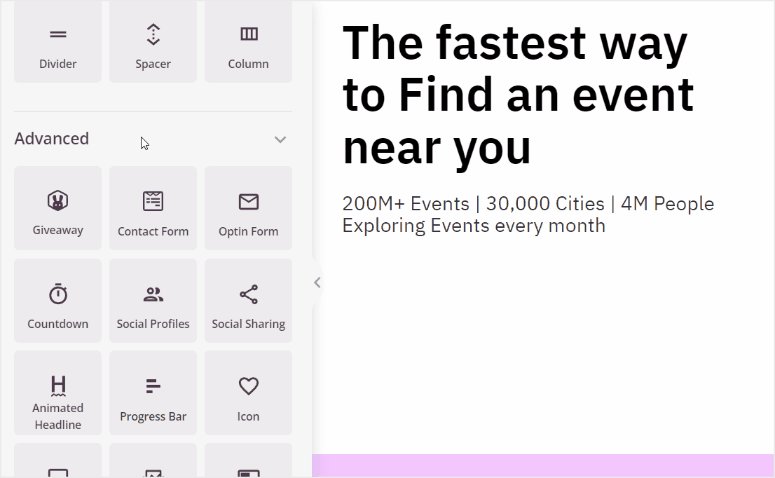
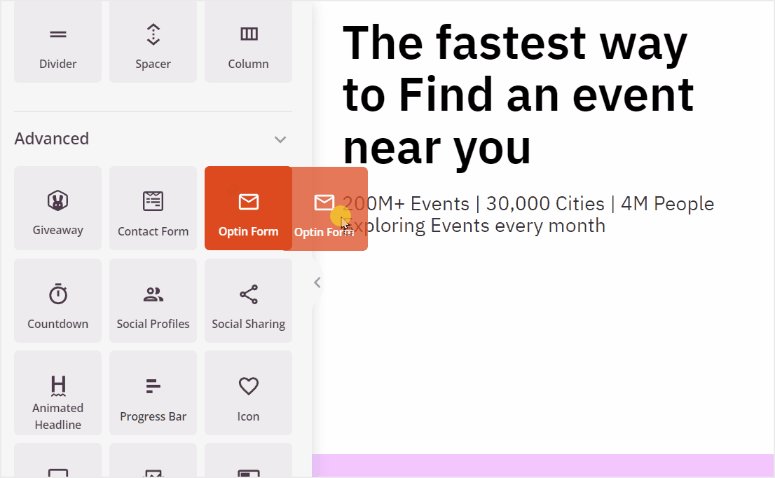
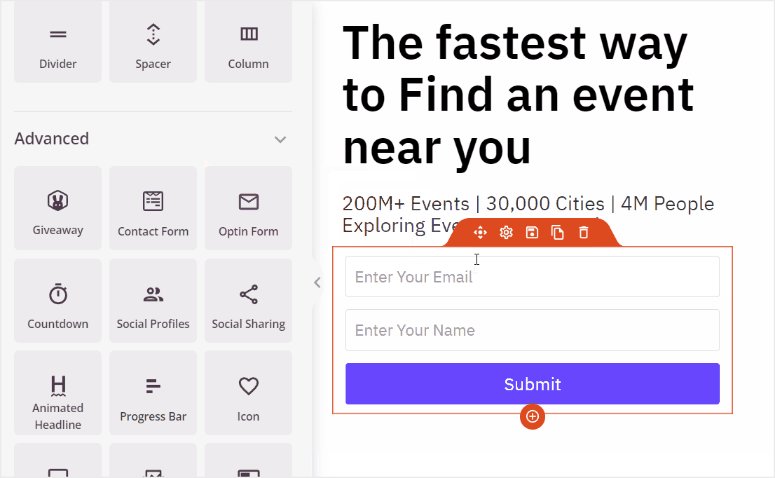
If you want to insert any new content blocks, simply drag them from the left menu to the right form preview. For example, you can add an optin form to get visitors to sign up to get access to your app.

The app landing page template already includes most of the required page elements. You can easily edit these elements and add your custom content without having to change any code.
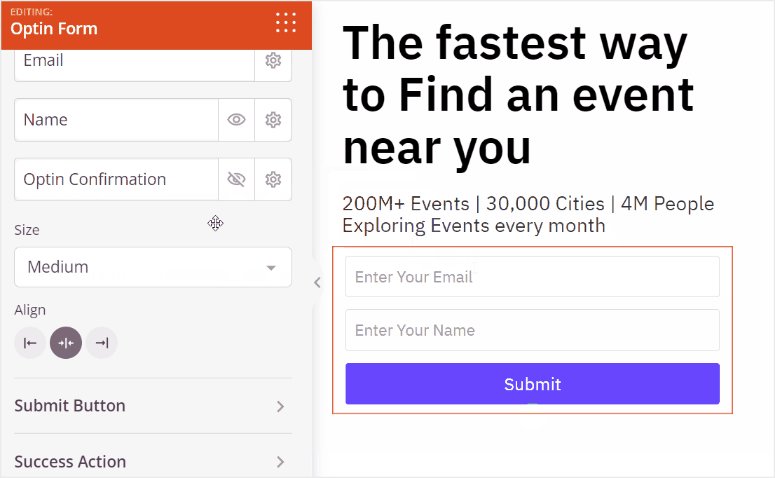
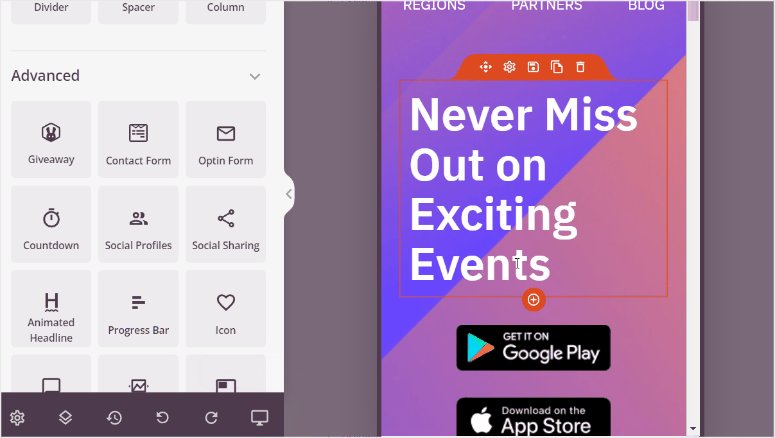
Just click on the content block on the live preview on the right side of the builder to see the content settings.
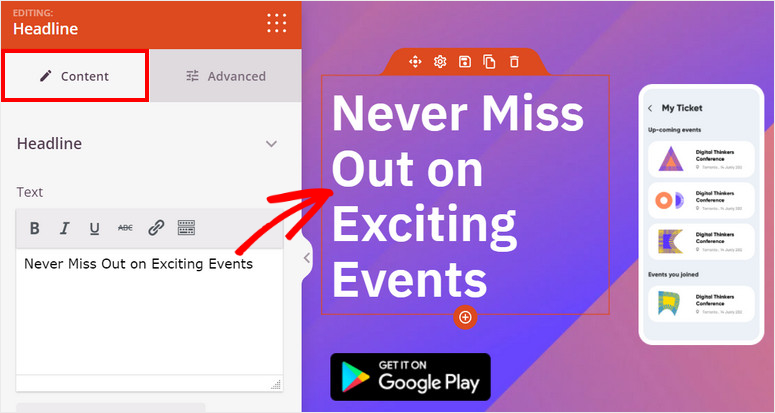
Here, we are going to edit the Headline block so you can add your headline text to introduce your app.

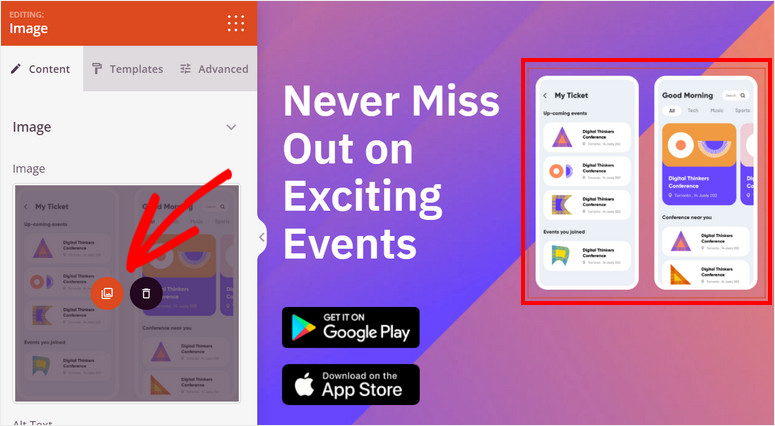
Another important page element for a good app landing page is the screenshots. With SeedProd, you can easily upload images and screenshots to showcase your app to visitors.
You’ll also find options to change the layout and advanced settings such as style, border, spacing, and more.

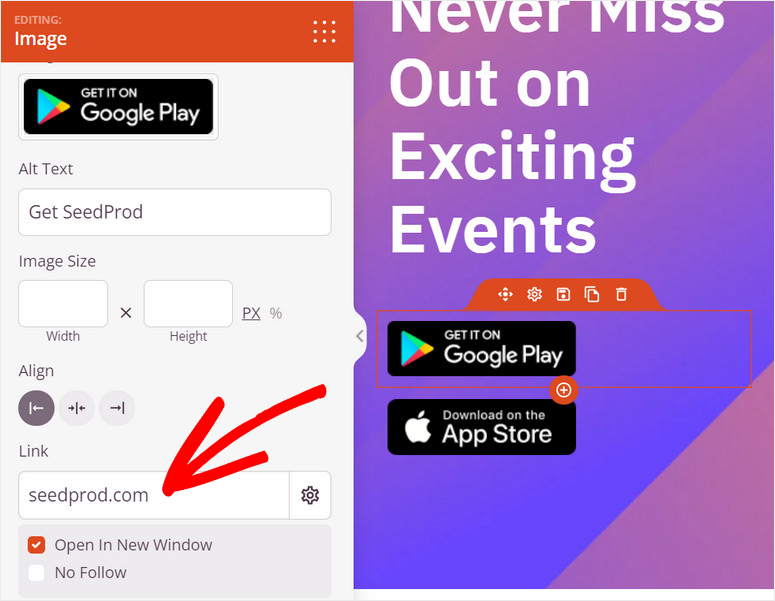
To make users download your app, you can add CTA buttons to send them directly to the app store of your choice. By default, this app landing page template already includes the page blocks for Google Play and Apple Store.
When you select the block, you can add the download links for your app. Now when users click on these button, they are redirected to the app store.

One last thing you need to do is make sure your app landing page is mobile-friendly.
All the SeedProd landing page templates are responsive. You can click on the responsive toggle button on the bottom-left menu and see how your page looks in mobile view.

SeedProd lets you make mobile-only changes to the design and layout if necessary. Then, click on the Save button so you don’t lose your progress.
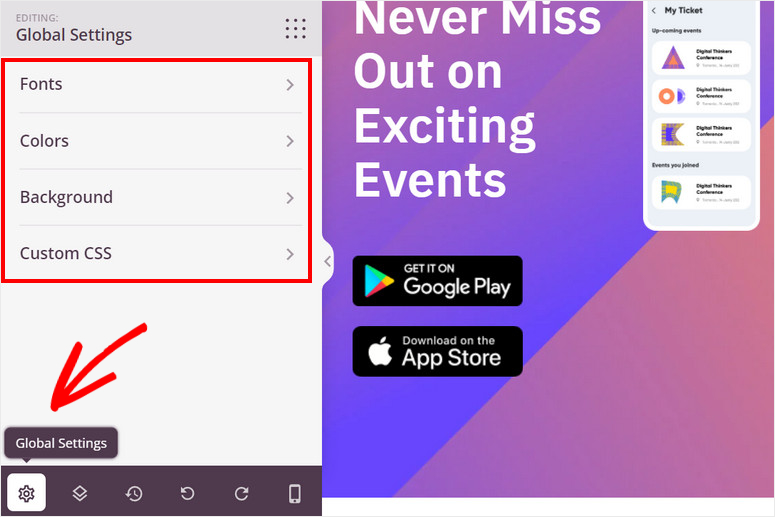
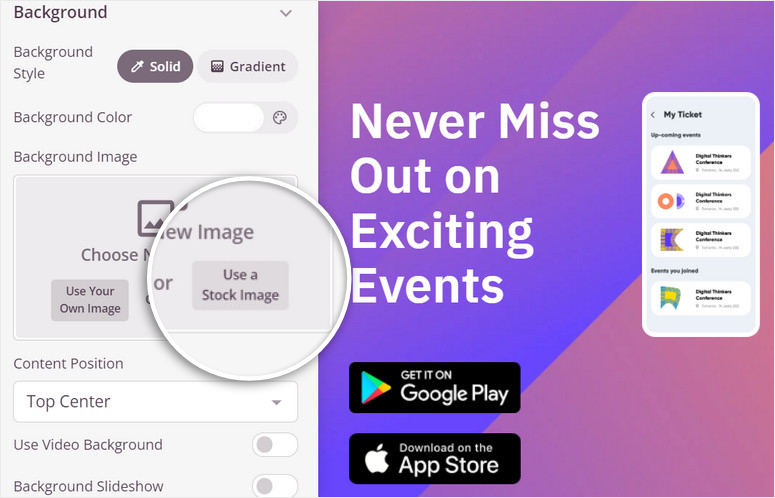
Next, SeedProd lets you add brand fonts and colors to keep your whole page design consistent. You can access the Global Settings tab from the bottom-left corner of the page builder.
Here, you’ll see 4 main options: Fonts, Colors, Background, and Custom CSS. You can change the font, color, and background image for your entire landing page.

The great thing about this is you can upload your own image or search for a stock image directly in the page builder.

After you’re done with the settings, make sure you hit the Save button.
Now, you can connect your app landing page to an email service provider.
Step 4: Connect Your Email Service Provider
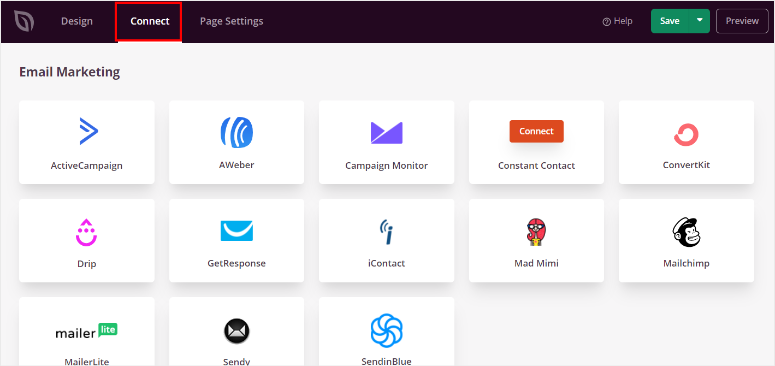
SeedProd lets you connect with all the major email marketing services such as Constant Contact, Aweber, ConvertKit, Drip, and more.
With this, you can automatically import the contact information of customers who sign up on your app landing page. This helps you build your email list and engage with subscribers to promote your app even more.
To connect your email service provider, head over to the Connect tab at the top of the page builder. You’ll see all email service providers available.

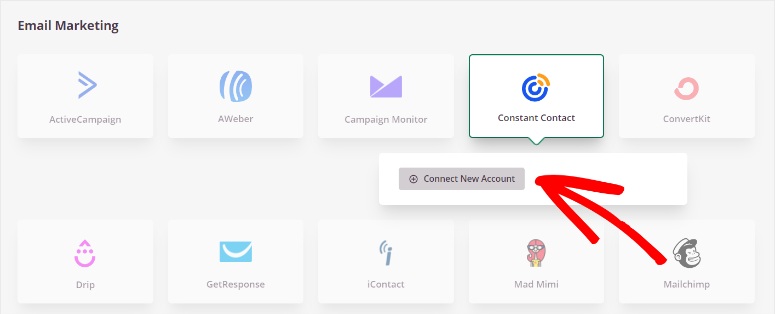
Here, you can select the provider of your choice and click on the Connect New Account button. Then, follow the onscreen instructions.
Most of the email service providers will ask you to enter your API key to connect your account. You can find your API key in your email account dashboard.

Don’t forget to save your settings after the connection is complete. Now you’ll be able to send autoresponder and marketing emails to your subscribers.
Before you publish your mobile app landing page, you need to set up your page settings.
Step 5: Configure Page Settings
There are many factors that affect the performance and search result rankings of your landing page. SeedProd makes it easy for you to analyze and monitor these factors with the Page Settings option.

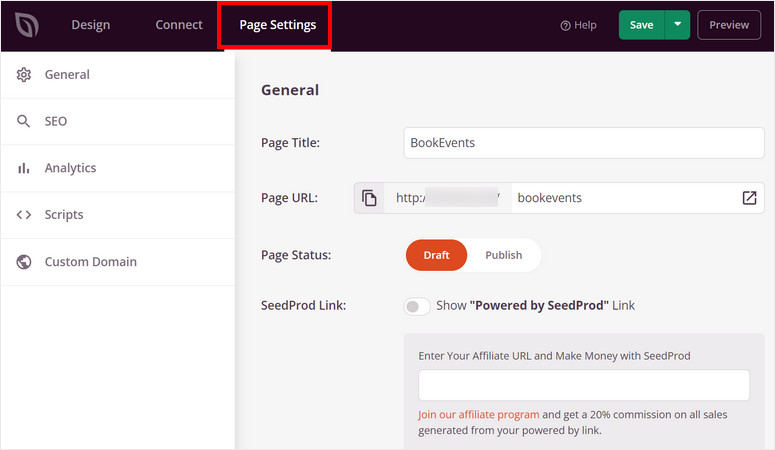
On the Page Settings tab, you’ll find these options:
- General Settings: Change the title, URL, and status of your app landing page. You can also show or hide the “Powered by SeedProd” link.
- SEO: Integrate with an SEO plugin like All in One SEO to optimize the landing page content and improve SEO rankings.
- Analytics: Get detailed insights about the number of visitors and the conversion rates with the best analytics plugin, MonsterInsights.
- Scripts: Add custom code to change the styling and design of your page. Skip this part if you’re not comfortable with coding.
Once you’re done with the settings, click on the Save button.
Now you’re all ready to publish your app landing page on your WordPress site.
Step 6: Publish Your App Landing Page
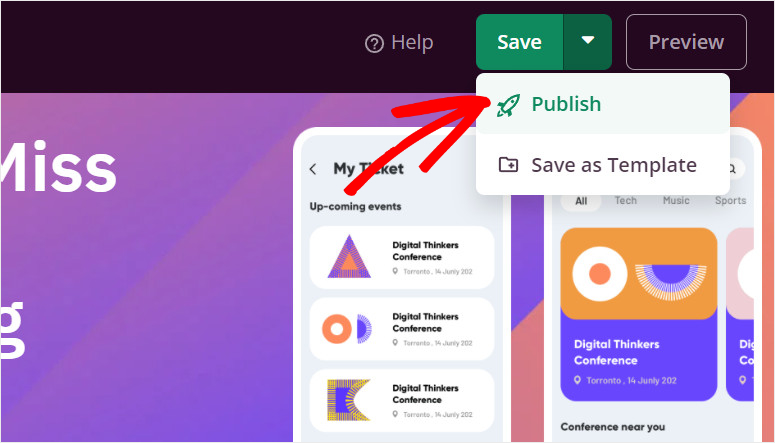
To publish your page, click on the dropdown menu next to the Save button and click on Publish.

After that, you’ll see a popup notifying you that your page has been published. You can click on the See Live Page button to see how your app landing page looks.

And that’s all! You’ve successfully created a mobile app landing page in WordPress. Now, you can easily promote your app online and increase conversions.
SeedProd is the best drag and drop page builder that lets you create professional-looking landing pages in minutes. It comes with tons of lead generation page elements and tools to make your landing page stand out.
You can also build landing pages for any purpose such as webinars, events, eBooks, and more.
That’s all for today! We hope this tutorial helped you learn how to build an app landing page with ease.
These posts will help you automate your marketing campaigns and track customer activity on your landing page. And since the majority of your customers will be on mobile, we’ve added a list of tools to optimize your app landing page for mobile.
Aucun commentaire
Enregistrer un commentaire